
それでは前回の記事の続き、ブログを書く前にすべき事・覚える事についての記事になります。
とはいえ、初歩の初歩なのでまだ簡単なので肩の力を抜いてください。
この記事から読んでしまったブログ初心者の方は1つ前の記事から読んで下さいね。
ブログのPVを増やす方法の1つである「にほんブログ村について」が知りたい方はこちらをどうぞ。
- ブログの有料サーバーでのドメインの取得について
- WordPressのインストール方法について(KonoHa WING)
- Cocoonの初期設定について
ブログを書く前の下準備

有料サーバーを選んだ皆様はまだまだやる事が山積みです。
まずはドメインの取得からしていきましょう! 大事です!
私はこれを知らずに最初に配布されたドメインでブログを作り続けていたところ、収益化の1つであるGoogle AdSenseに『ドメイン取らないとダメです!』と拒否されてしまうからです……。
※Google AdSenseとは:Googleの提供しているコンテンツ連動型広告配信サービスです
そうすると引越し作業という手間が発生してしまうので、まずはドメインの取得です!

サーバー内引越しが出来なかったら、もしかしたらブログを諦めていたかもしれません。
ちなみにドメイン名で使えるのは英字と数字と多少の特殊記号くらいです。
私は『のぶろぐ』というブログ名を決めていたので『noblog』にしようと思いました。
ですが既に使われていたため『no-blog』にし、.comが使われていたので.siteになりました。

使いたいドメイン名が必ず使える訳じゃないから注意が必要だね。
ConoHa WINGでのドメイン取得
ConoHa WINGでのドメイン取得はとっても簡単です。
必要な準備は『ドメイン名を決めておく』だけ!
それではConoHaコントロールパネルでのドメイン取得の説明です。
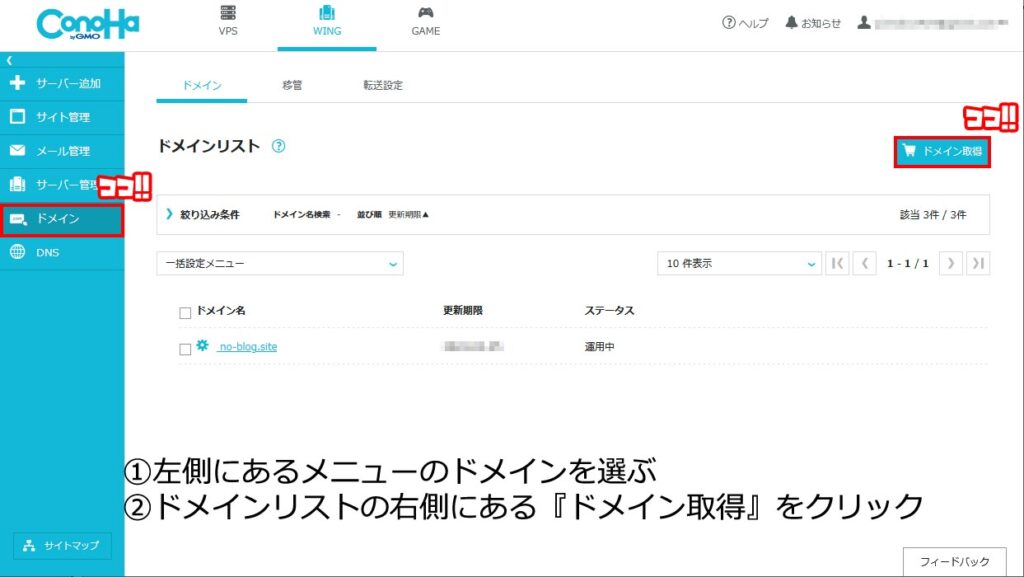
①左側にあるメニューのドメインを選ぶ
②ドメインリスト右側にある『ドメイン取得』をクリック
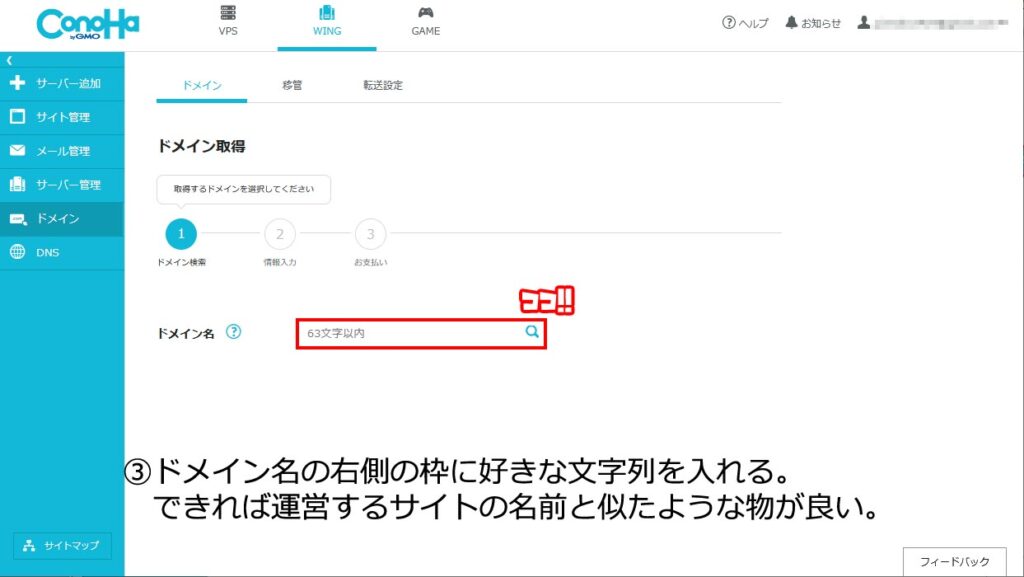
③ドメイン名の右側の枠(検索BOXのような枠)に好きな文字列を入れる
できれば運営するサイト名と似たような物が良い(統一感が出るので)
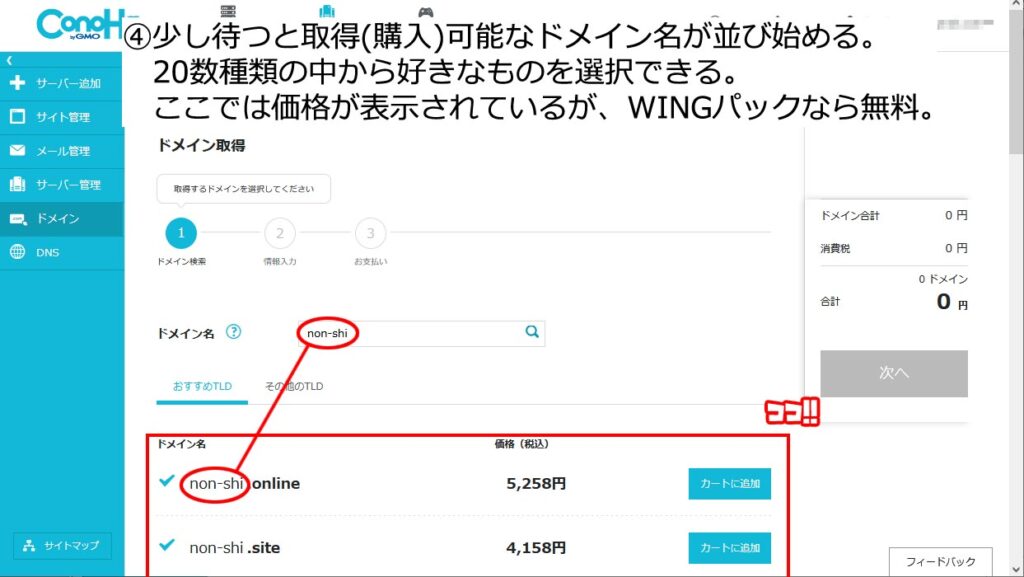
④少し待つと取得(購入)可能なドメインが並び始める
20数種類の中から好きなものを選択できる
更新料もWINGパックなら無料なので一番しっくりくるドメインを選ぶと良い



あとは右側にあるショッピングカートで0円の清算をしたら完了です。
これで無事にドメインの取得ができました、おめでとうございます!

これで準備完了……という事はないよね?

次は取得したドメインにWordPressをインストールします。
次にWordPressとcocoonのインストール
次は取得したドメインにWordPressをインストールします。
これも本当に簡単なので心配ご無用です。

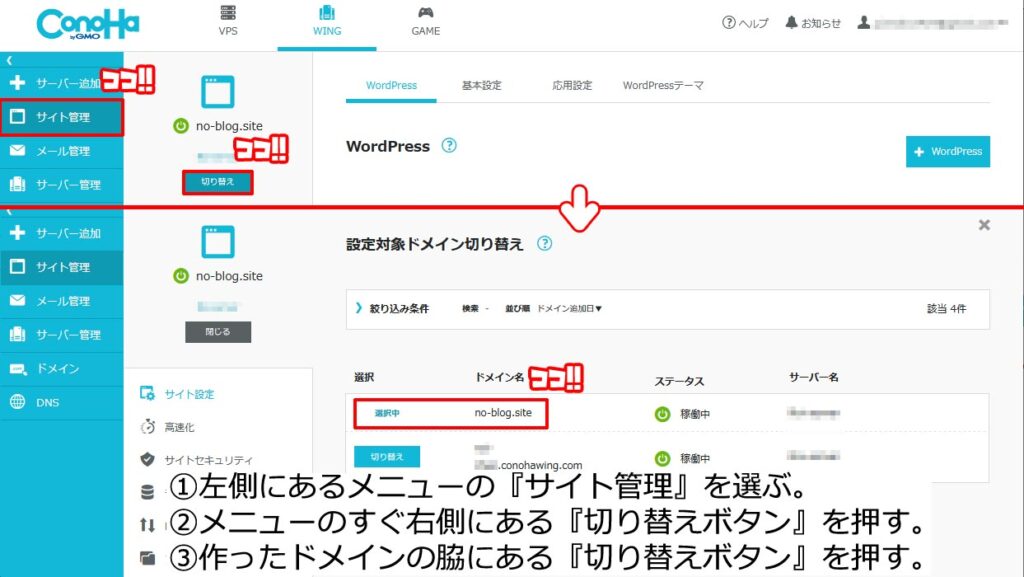
その前に取得したドメインに切り替える事も忘れないようにしておきましょう。

これでドメインの切り替えが完了しました。
次はWordPressとCocoonのインストールです。

ちなみにCocoonはセットになってるので絶対インストールする事になるね。
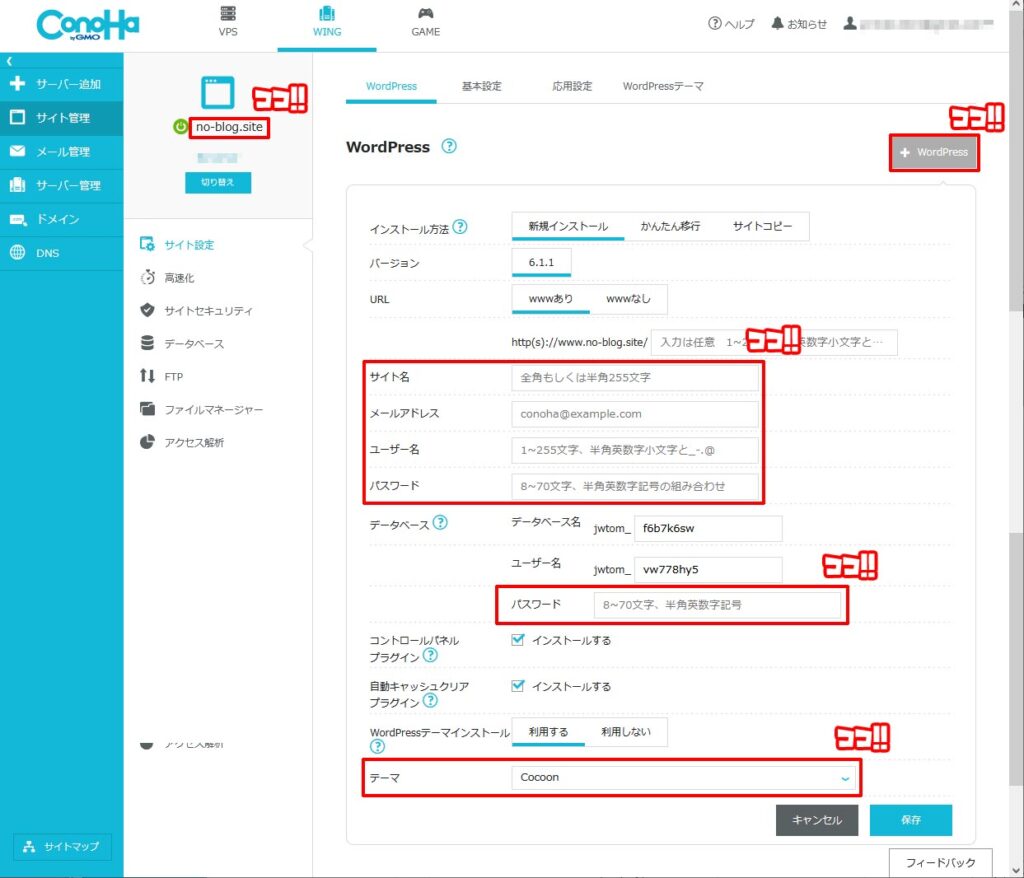
①ドメインが切り替わっている事を確認(左上)
②『+WordPress ボタン』をクリック(右上)
③サイト名・自身のメールアドレスの入力、ユーザー名とパスワードを入力(中央)
④データベース用パスワード入力(中央下)
⑤最後にテーマにCocoonが選ばれている事を確認(最下部)

入力が終わり『保存ボタン』をクリックし、暫くするとWordPressのインストールが完了です。
これでブログを書き始める事が可能になります、やったね!

しかしここからが本番なの(Cocoonの設定が始まるの)です……。
Cocoonの設定を始めよう!

お次はブログを書くために必要な『Cocoon設定』についてです。
これをきちんとしておかないと、後で調整調整と辛い目に合いますので頑張りましょう!
Cocoon以外の解説は出来なくて本当に申し訳ないです……。

ブログ開始前の最初のヤマだよ、がんばって!

画像多めで分かりやすくしたつもりです!
まずはCocoon(もしくは他の有料テーマ)の有効化をします。
| Cocoon | AFFINGER6 | SWELL | |
|---|---|---|---|
| 公式サイト |  |  |  |
| 価格 | 無料 | 14,800円 | ¥17,600 |
| 概要 | 無料テーマならこれ一択。 ただ、設定が複雑で悩むことが多いが、ユーザーが多いので検索でほぼ解決できる。 | 収益化に役立つ機能が多くSEOに関する機能が充実している。 複数サイトが運用できるところも利点。 | ブログ作成時のサポート機能が豊富で、SEOの知識がなくても大丈夫。 買い切りだけど複数サイトで利用可能。 |

パソコン操作に不慣れでHTMLコードに馴染みがない方はSWELLが良いと思います。
Cocoonは自分で設定しなければいけない物が多くてかなり大変ですが、設定次第で他の2つにも負けないブログを作る事が可能です!
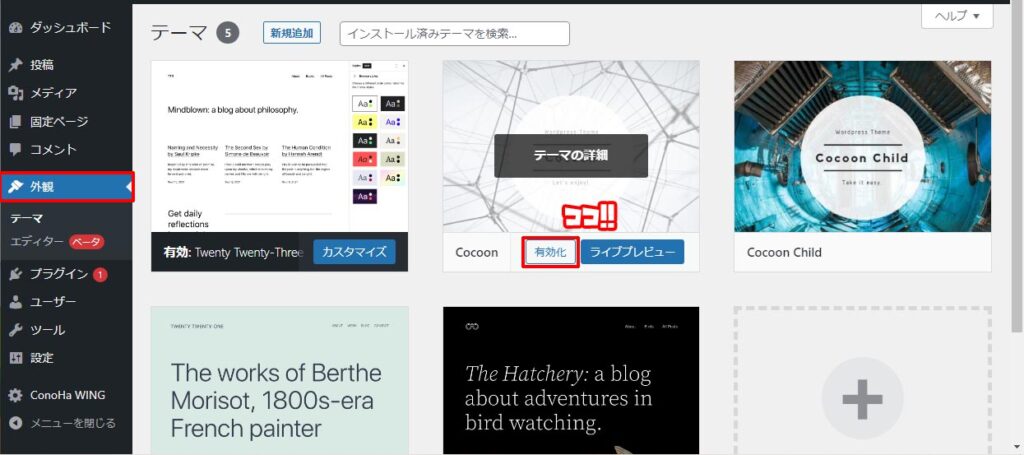
左側にあるメニュー(ダッシュボード)の中央辺りに『外観』というタブがあります。
そこをクリックする事でインストール済みのテーマ一覧が出てきます。
Cocoonと書いてある画像にカーソルを合わせると『有効化』というボタンが出てくるのでクリック!

これでWordPressにCocoonのテーマが反映されました。
Cocoonの土台『CocoonChild』
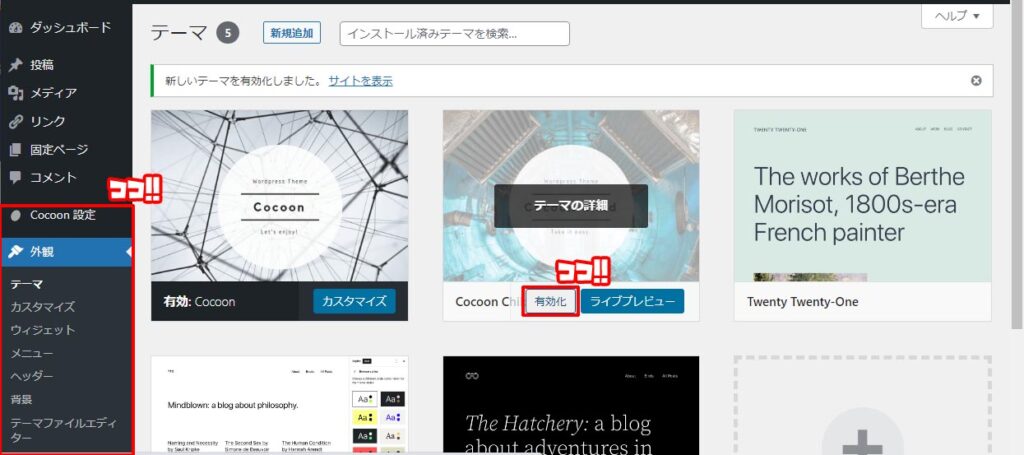
そしてCocoonをカスタマイズする際に必要なCocoonChildも有効化しておきましょう。
手順はCocoonの時と同じですので簡単ですが、Cocoonが有効化された事でダッシュボードにも多少の変化が表れてます。(プラグインを導入したりするとどんどんタブが増えていきます)

ぺちっと有効化してあげればOKです。
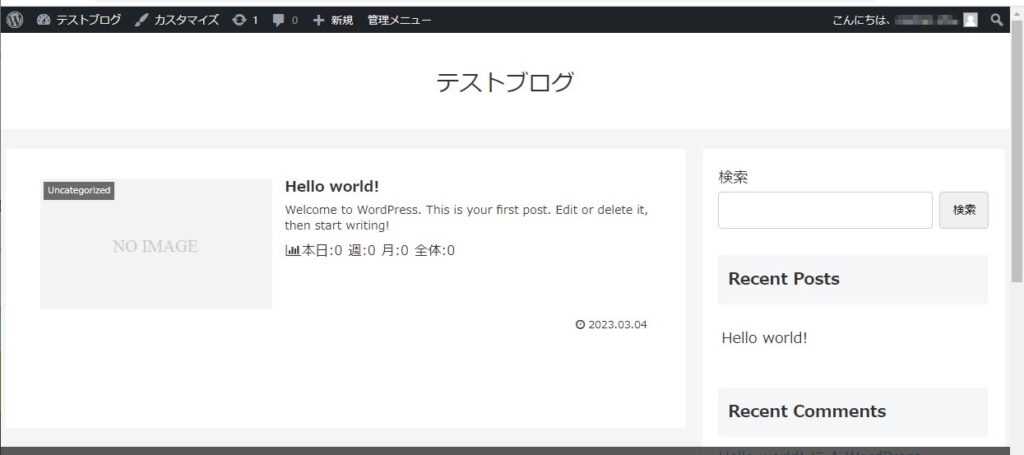
現時点でブログはこのように(ほぼ真っ白に)表示されます。


心が洗われてるような白さ!
スキンの設定をしてみよう
こんな真っ白なブログをどう飾り付けていけばいいのだろうか?
そんな悩みを持ったあなたはスキンの設定を試してみましょう。
これも操作は凄く簡単なので安心ですよ!
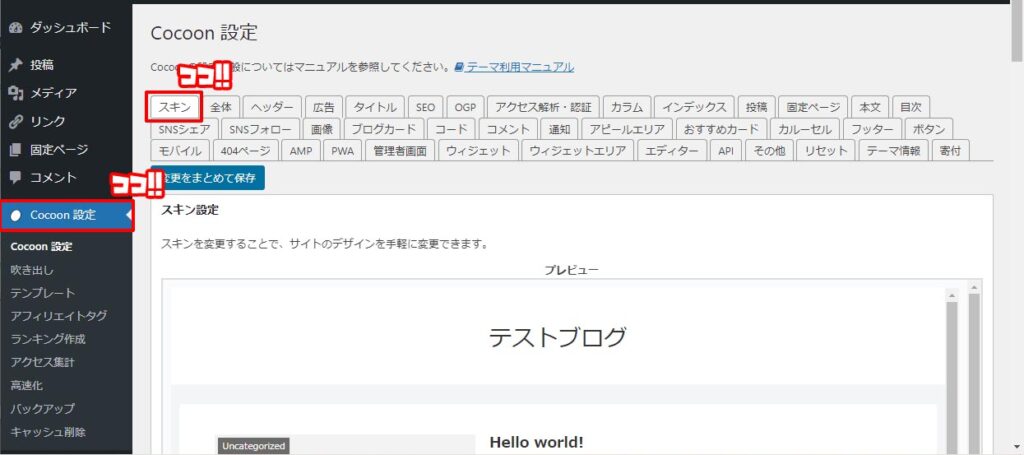
ダッシュボードの『Cocoon設定』をクリックすると設定画面が開きます。
沢山のタブがずらっと並んでいて、どれが何をするためのものか混乱します……。
ちなみに『Cocoon設定』を押した時点で『スキンタブ』が開かれているのでクリックしなくてOK!

そして画面を下へスクロールして行くと、スキン一覧にスキン名がずらっと並んでいます。
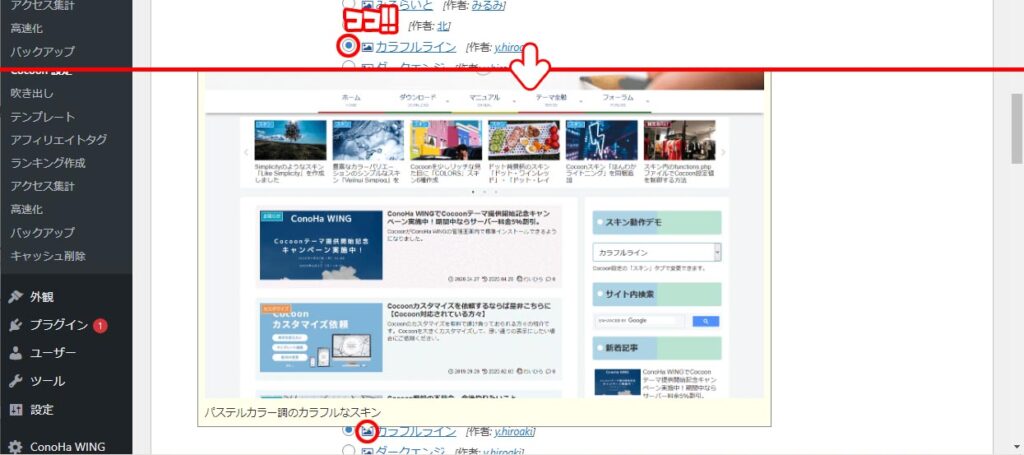
ここから気に入ったスキンを選べばOKなのですが、文字だけ見てもどんなスキンかわかりません。
そんな時はスキンタイトルの脇にある『画像アイコン』にカーソルを合わせてみてください!
どんなブログにできるかのサンプルを確認することができます。
その中から気に入ったものを選んで左側にある〇をクリックしてあげればOK!


カラフルラインを選んでみました。
明るい色使いが素敵ですね!
スキンを選んだあとは一番下までスクロールして『変更をまとめて保存』を押しましょう。
これはどの操作の時でも絶対に忘れないようにしてくださいね!
そうでないと設定が反映されずに悲しい思いをしてしまいますので……。(経験アリ
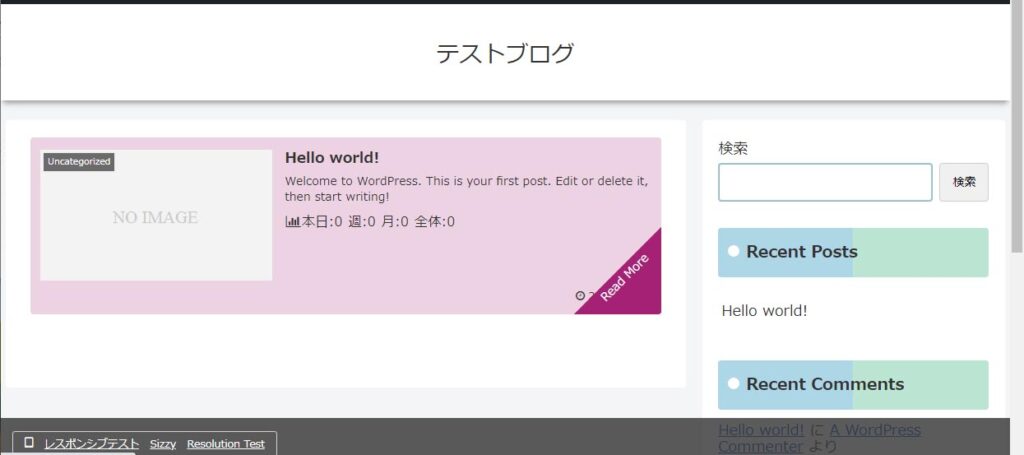
それでは改めてブログ(TOPページ)を覗いてみましょう。


真っ白なページよりは華やかになったけどまだ調整が必要だね!
ブログのバランスを調整しよう
それではブログのバランス調整をしていきましょう。
この操作は少しデリケートなので、間違えないように慎重に操作しましょう。
とはいえ、やる事は簡単なので安心してくださいね!

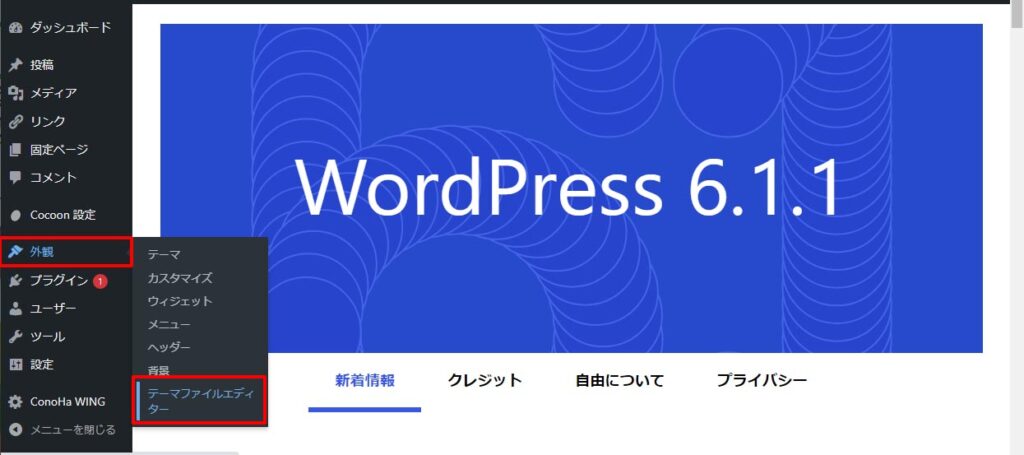
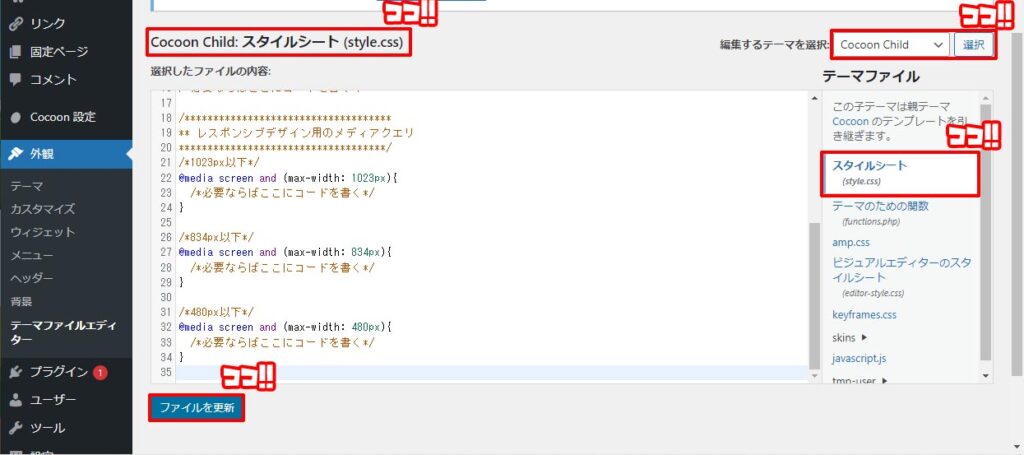
まずは『外観』から『テーマファイルエディタ』を開いてね!

すると下のような画面が開かれると思います。
ここはブログの基礎を設定する部分だと思っていてください。
間違っていじってしまうとブログ全てがその設定になってしまうため気を付けて!


まずは左上で『Cocoon Child』が開かれているかを確認をしてください。
開かれていなければ右上で『Cocoon Child』を選んで選択しましょう。
他が開かれている事はまずないですが、『スタイルシート』が選択されている事を確認です。
操作を終了する時は、一番左下にある『ファイルを更新』をクリックするのを忘れずに。
そして以下のソース(文章)をコピーして貼り付ければOKなのですが、この操作をする前にスタイルシート内に書いてある文章を全てコピーして保存しておくことをお勧めします。
コードが書かれている部分をどこでもいいので1回クリックしたあとに『Ctrl+A』を押すか、マウスの右クリックのあとに『すべて選択』でソースを全て選択した状態にする。
全てが選択された状態で『Ctrl+C』を押すか、マウスの右クリックのあとに『コピー』を選べばコピーができます。
そのあと、デスクトップ等にメモ帳なりを作成し、そこに『Ctrl+V』を押すか、マウスの右クリックのあとに『ペースト』を選べば保存が完了です。
PCの操作に不慣れな方は実際に一度試してみる事をおすすめします。
何度もする操作になると思いますので、今のうちに慣れておきましょう!

習うより慣れろじゃないけど、沢山やらないと忘れちゃうからね!
スタイルシートの保存が終わったら以下のソースをコピーし、一番最後の行に貼り付けてみましょう。
※作ったばかりのスタイルシートで34行以上あった場合は『Cocoon Child』が選択されているか確認
お手数ですが、マウスの左クリックをクリックしたままぐーっと下まで引っ張ってくださいね。
/********************
**** 全体のバランス
/********************
.entry-content {/*本文下の空白を削除*/
padding-bottom: 0;
margin-bottom: 0;
}
@media (max-width: 1023px){
article > .entry-content, aritcle > footer.article-footer {/*本文左右の空白の距離*/
padding: 0 20px;
}
}
@media screen and (max-width: 880px){
.page-body {
font-size: 16px;
}
}
@media screen and (max-width: 480px){
.page-body {
font-size: 15px;
}
}
img{
box-shadow: 0px 2px 5px 0 rgba(0,0,0,.2);
}
a {
-webkit-tap-highlight-color:rgba(0,0,0,0);
}
.body .article {/*本文SNSフォロー下の空白*/
margin-bottom: 0;
}
無事にペーストする事ができたら『ファイルを更新』を忘れずに!
これでとりあえずのCocoon設定は完了です、お疲れ様でした。
『/*』と『*/』で囲まれている部分はユーザーに対してのコメントになる部分であり、コード(プログラム部分)に反映されない部分となります。
極端な話どんな事を書いても問題ない部分になります。

多人数で作られたプログラムですと、たまに愚痴とか書いてあったり『どうして動くのかわからないが動く』みたいなコメントが書かれていたりします。
色々と設定お疲れ様でした!
これでようやくブログの基礎の準備ができあがりました。
ここからとりあえず書いてみるもよし、目指すブログの形が定まっているのなら色々と検索して調べ調整していくもよしです。
沢山の方が参考記事を作って下さっているので、やりたい事がある場合はとても助かります!
色々な方のブログを覗いてみて、自身の目指すブログを模索しましょう。
そして記事が書けはじめたら色々なサイトに自分のブログを登録していかなくてはいけません。

でないと、私みたいになかなか成果が出ない事になってしまいます……。
次はにほんブログ村に登録し、視聴者様を増やしていく方法になります。
また2・3記事が書けた頃にご覧になって頂けるとお役に立てると思います。
この記事以外にもブログ初心者の悩みについての記事を書いていますので、もしよろしければご覧ください。
今回も最後まで読んで頂きありがとうございました、またみてね!

レザークラフト・ブログと、2つの副業にチャレンジ中。
私の副業経験をあなたに役立てます!
詳しくはプロフィール欄をご覧下さい。






コメント